前端AES加密
前端请求时,当牵扯到用户姓名、电话等敏感信息的参数最好还是加密保护一下。关于加密的技术有多种,每种的使用场景不同;
- MD5是单向加密,无法解密,主要用于校验。比如前端获取用户输入的密码后MD5加密,传入后端;数据库里也存的MD5字符串,后端无需解密,直接拿着这个串跟库里数据对比即可。具体使用如下:懵懂老头:前端MD5 加密
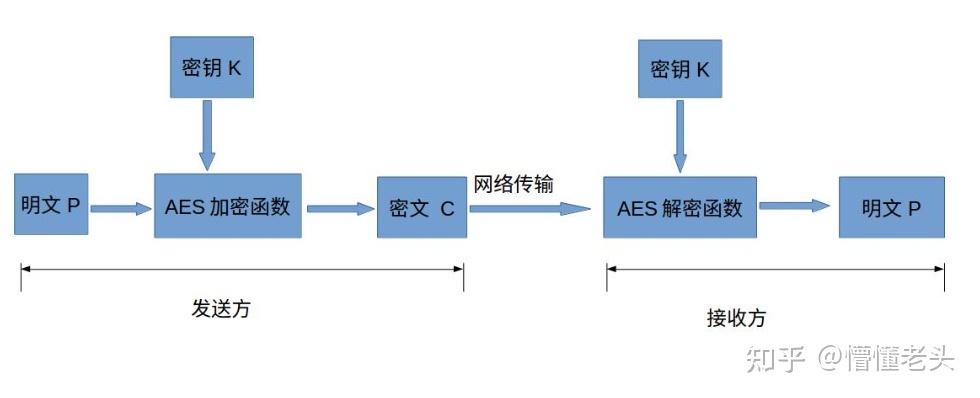
- AES是双向加密,获取密钥后可以解密。比如前端传递加密后的用户名和电话号码给后端,后端解密后向这个电话号码发送短信。下图是AES加密使用原理
AES加密使用原理 
一:关于配置
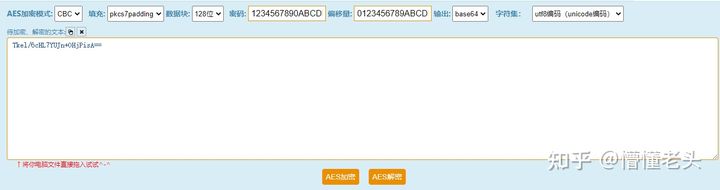
注意AES在使用时有7个配置项,前后端加解密记着统一参数,测试时注意配置项的选择是否一致
配置项如图头部所示 
二:安装组件
// 命令行
npm i crypto-js --save三:具体使用
let CryptoJS = require('crypto-js');
// 加密
function Encrypt(str) {
let key = CryptoJS.enc.Utf8.parse('1234567890ABCDEF1234567890ABCDEF'); // 密钥:一个常量,前后端协定后一个字符串即可
let iv = CryptoJS.enc.Utf8.parse('0123456789ABCDEF'); // 偏移量:一个常量,前后端协定后一个字符串,前后端一致即可
let srcs = CryptoJS.enc.Utf8.parse(str);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC, // mode 与后台一致。有多个模式可选
padding: CryptoJS.pad.Pkcs7, //
});
// 需要返回base64格式的加密结果,使用此句
return CryptoJS.enc.Base64.stringify(encrypted.ciphertext);
// 需要返回hex格式的加密结果,使用此句
// return encrypted.ciphertext.toString().toUpperCase();
}
// 解密
function Decrypt(str) {
let key = CryptoJS.enc.Utf8.parse('1234567890ABCDEF1234567890ABCDEF'); // 密钥:一个常量,前后端协定后一个字符串即可
let iv = CryptoJS.enc.Utf8.parse('0123456789ABCDEF'); // 偏移量:一个常量,前后端协定后一个字符串,前后端一致即可
let base64 = CryptoJS.enc.Base64.parse(str);
let src = CryptoJS.enc.Base64.stringify(base64);
var decrypt = CryptoJS.AES.decrypt(src, key, {
iv: iv,
// mode: CryptoJS.mode.ECB,
mode: CryptoJS.mode.CBC, // mode 与后台一致。有多个模式可选
padding: CryptoJS.pad.Pkcs7
});
var decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
let jiaMi = Encrypt('孙权');
console.log('加密',jiaMi);
console.log('解密',Decrypt(jiaMi)); 四:第三方测试工具
在线测试工具:测试
光锥极客 2023-05-01 阅读量:3258
